
Common Web Safe Fonts For Mac
Did you know that a lot of times, what separates a professional website design from an amateur looking website is all in the tiny details.These are tiny things you can change on your website that could make huge impacts to your website that won’t cost you much time or effort.Have you ever tried changing the way you grip your golf club just by a tiny bit, and this resulted in a significant improvement to your golf game (whether it’s accuracy or distance)?That’s what I’m referring to – a small and seemingly insignificant change, resulting in massive improvement for your website!“Okay there. Why should you care about improving your website visitors’ experience?. Different font styles communicate different subconscious messages to people – which can help you build brand identity. Believe it or not, specific font styles can convey different messages such as trust, stability, strength, elegance / sophistication, creativity, etc to people. Imagine if you want to build a website for your accounting or legal business, what type of font design do you think you should use? Would you use the same font style if you’re building a wedding photography business website? Probably not.
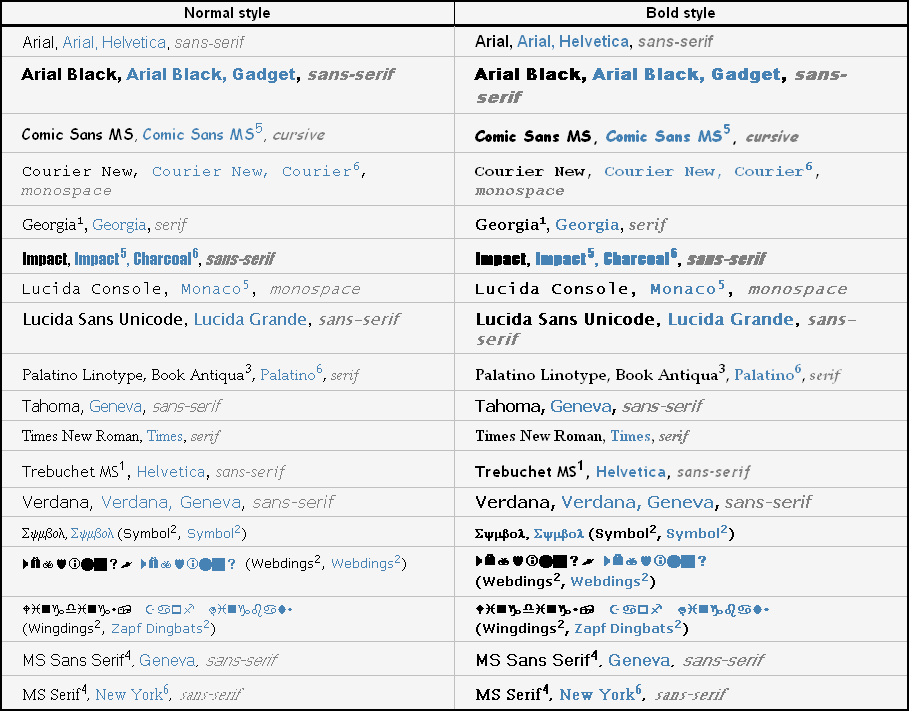
Heres a handy list of font stacks for Window & Mac browsers.! Arial, Helvetica, Sans-Serif; Arial Black, Gadget, Sans-Serif; Comic Sans MS,.
It can help you grow your business. Using the right font design with the right layout design can make your readers feel more comfortable, increasing the chances that they will read more of your content material. Honda 4518 for sale. This helps you build trust with your visitors (as they consume more content) and therefore gives you a better chance of growing your business. Let’s face it, your business will not grow online if your visitors don’t feel comfortable with reading your material on your webpages.In the tutorial below, I’ll go over:.
How to use font designs to psychologically influence your readers – specifically for your titles / headlines / logos – how they can convey certain subconscious messages to your visitors and to help you build brand identity. The 7 “deadly sins” of choosing fonts and layout – If you just pay attention to these points, you’ll be way ahead of the game.Let’s get to them!
Font Designs and what do they mean?Different font designs give off different impressions.The infographic below gives you a clear idea on how different font designs convey different characteristics like “Strong” or “Respectable”.Using this infographic guide, it’s not hard to pick out which font design is more suitable for how you want people to think of your brand.For example, when you look at the word “Elegance” below (left middle section), the font design perfectly reflect the word, right? The calligraphy-like font screams romance, sophistication, and beauty. Pick a font that actually matches your message or brand identityYou might prefer specific fonts already, but don’t let your own personal preferences get in the way!A font design might look nice, but if it doesn’t fit the purpose, scrap it!Instead, focus on picking a font design that has the characteristics you want to represent your website and brand (refer to the Financial Planner case study above).There are 5 main types of personalities when it comes to font designs. Consider which personality you want to represent your website or business: Font Personality #1) Traditional, Respectable, Comfort, Reliable: Font example exhibiting this personality – Source: you want your website to represent this personality, the fonts you should consider should be designs that have been around for a very long time, such as Georgia, Trajan, and Times New Romans.These fonts have traditionally been used in prints like newspapers, magazines, and books. Since most people are very familiar with these classic font designs, they instantly give off the impressions of heritage, reliability, and trust.Font Personality #2) Contemporary, Modern, Minimalistic, Progressive: Font example exhibiting this personality – Source: are fonts with very clean designs and has less handwriting qualities.They often have either very bold or very thin profiles.
These designs tend to have less personality so they appear more modern.If you want your website to give off a more contemporary feel, then consider using this type of font design.Font Options:Font Personality #3) Strong, Stable, Defined: Font example exhibiting this personality – Source: fonts are very bold and have a blocky design. The boldness of the font designs give the design substance and give off the impression of strength.If you want to make a statement or want to appear robust, this is the type of font you should use.Font Options:Font Personality #4) Romance, Elegance, Beauty, Vintage: Font example exhibiting this personality – Source: are handwritten-type font designs with lots of curves. The curves are what give the designs a romantic and elegant feel.Not all handwritten font designs are romantic, they can also be quirky and free-spirited.
The more italic and curvy the font design, the more vintage it will look. The rounder the font design, the more quirky and retro it will appear to be:Font Options:Font Personality #5) Themed Font Design Font example exhibiting this personality – Source: are font designs that don’t fall into any specific category because they are so stylized. They have various characteristics and so it’s hard to cover all of them.These font designs are handy if you want to create a unique brand identity. It will require more design skills to pick out the right design since all of them are very specialized.Here is a good resource to browse more about. Pick a font design that matches the type of audience or customer you want to attractAsk yourself probing questions to identify the perfect audience or customers you want to attract. Some questions include:.
What is the ideal age group?. What is the preferred gender?. What profession is he/she in?. Does he/she have more/less disposable income?These sort of questions will help you understand who you are trying to attract with your brand.For example, if you have a trendy coffee house that has a retro and rustic feel, you might want to use a very contemporary and retro font design to attract design-oriented and younger coffee lovers. Don’t use tacky fontsIt might be something you want to use on your kid’s birthday party invitation, but tacky and funky fonts have no place on any websites that want to be taken seriously.Each font design has its own personality (as discussed above). Depending on the font design, it will give off a different impression of your website and your brand.For example, the font “Papyrus” makes you think of ancient civilizations. It’s a font you’d expect to see as the title of an Egyptian mummy movie, and not in a financial planning website.While these tacky fonts have its place in fun and hobby-like websites (straight from the 90’s), please don’t use them on your website if you want to look professional.
Don’t use too many different font designsLess is always more when it come to design.You want to keep the number of font designs on your website to no more than 4. 1 font style for Headline or Page Title. 1 font style for Subtitles ( optional – this is not a must. You can always use the same font style for your subtitle and body content. You can simply change the font size for the subtitle for it to stand out more). 1 font style for body content areas. 1 font style for quotesToo many styles of fonts can make your website look messy and unprofessional.
People might have a hard time figuring out what are the important messages you are trying to communicate.So keep things simple and limit the number of font styles you use on your website to no more than 4. Don’t randomly pick font sizesYou can pretty much choose any font sizes you like on your website. But before you start randomly assigning sizes to your headlines and subtitles, I want to introduce you to modular scaled font sizes.What are modular scaled font sizes?It is a series of harmonious font sizes that have the perfect proportion that the general public view as “beautiful.”We are drawn to things that are beautiful and most beautiful things have perfect proportions.
Believe it or not, this goes the same for font sizes!So instead of guessing what font size you should use, why not just do yourself a favor and use the following sizes that are said to have the perfect proportion based on some mathematical model.Recommended Font Sizes: 8, 16, 24, 32, 48, 64, 9516px is the ideal font size for your main body text. It is not too small or too big, so it really helps improve your paragraph’s readability.In fact, the font size we use in the main content areas of our articles is 16px.Simply stick with this guideline and you will always get the perfectly proportioned font sizes! Not enough white spaceIt is so easy to crowd your webpage with tons of information. As a website or business owner, you should constantly be on the lookout for outsized rewards with minimal effort. Those are the gems that can really make a big difference.Typography (picking the right font design), is one of the tiny details that could potentially have a major positive impact on your website and business branding – with relatively less effort on your part.Most people are, but as you can see in the discussion above, you don’t need to be a design rockstar to improve your website’s readability, and communicate what your brand is about by applying some of the guidelines above.So take your time and go through the discussion points above with your existing website. If you are, bookmark this page and revisit it again when you are ready.Want to know another way to significantly improve your website design with relatively less effort?
Take a look at this discussion on, without paying professional prices! Other Guides:. – If you don’t have any of your own images to start with, here are some great ones for you to get started with. – Choosing a great image editor can save you tons of time. Find out how you can edit Images like a pro!. – Check out a few tools (free / paid) to help you create your own logo – without hiring a designer. – Not artistic?
Choosing a design is easier than you think. See our formula here. – Not good with picking colors? Or not sure which color combinations will work? See this guide. – You don’t have to be a gifted designer. Follow our formula to create your home page.
– Learning even a little bit of coding can be useful when customizing your design. Here are some awesome resources we used when we first started out. – Hiring a contractor can be confusing and scary. Follow our step-by-step guide. – Time to find the best website builder to create your site!.

– Building an online store? Check out our article on the best platforms to do so. – Want to build a self-hosted site? You’ll need a hosting provider – look no further than this guide.Found This Guide Helpful?
May 2020 MTWTFSS031It would be great if all websites had the luxury to use any font they wanted but unlike print, font usage on websites has different restrictions. When you choose a font to use from your computer, the design becomes static after it is printed so anyone who receives it will see the same thing. On a website, however, not all computers have the same fonts and browsers do not support all fonts so the based on what is available to the viewer.It is important for websites to use so that the design integrity of a page can be maintained. If someone who does not have the font you selected decides to visit your website, their operating system will select a default font such as. When this happens, it not only affects the general look of the font, but it may also cause alignment in images or awkward spacing. To prevent this from happening, your website should use a font that is available to all users.You may have noticed that there are many fonts pre-installed on your computer that you may recognize on other computers as well.
The issue here is that there are two widely used operating systems which are Windows and Mac OS X and each has their own sets of standard fonts.As you can see in the diagram above, though both systems have a good amount of standard pre-installed fonts, they only have a few in common. The ones that are found in both circles are considered to be web safe. If your site uses a font such as Calibri, Mac users may not see it. And if your site uses Futura, Windows users may not see it. Arial will be seen just the way it is by users of both operating systems.To keep everything on your website in its intended place, it is important that your font follows that in which it was designed with.
If you may feel limited with the available selection of standard web safe fonts, there are available from various font hosting sites which will be further discussed in ourIf you have any questions about web safe fonts or any of your graphic projects, contact us on the form below!